Top 10 Add-on Firefox dành cho người thiết kế web
(Vietsol.net) - Có rất nhiều add-on của Firefox add-on cho bạn tùy biến để mở rộng chức năng chính của trình duyệt. Có cả kho tiện ích khổng lồ cung cấp cho bạn, từ những công cụ như theo dõi lượng thời gian bạn tiêu tốn trên Internet, cho tới các công cụ truyền thông xã hội giúp bạn thuận tiện trong việc dùng các dịch vụ thông dụng cho trình duyệt như Twitter và Facebook.
Trình duyệt Firefox là một lựa chọn phổ biến cho các nhà thiết kế web, và có rất nhiều tiện ích có thể giúp cho công việc thiết kế web ngày càng hiệu quả hơn. Dưới đây là gợi ý 10 add-on Firefox tuyệt vời cho các nhà thiết kế web. Hãy gởi cho chúng tôi những comment của bạn trong quá trình sử dụng addon của Firefox.
1. Web Developer

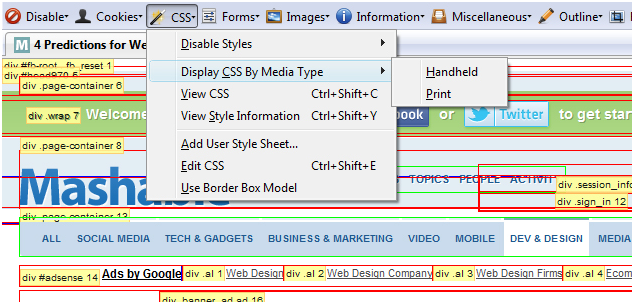
Add-on Web Developer là một gói công cụ thiết kế web khổng lồ với nhiều chức năng hữu ích sẽ giúp những nhà thiết kế web thực hiện công việc hiệu quả hơn. Mặc định, nó sẽ hiển thị như một thanh công cụ ở trên cùng của trình duyệt với các menu khác nhau như Resize, CSS và Cookie.
Thậm chí bạn có thể kiểm tra CSS của trang, nghiên cứu thông tin của một trang web (chẳng hạn như có thể thấy tất cả các thuộc tính alt của hình ảnh trên trang web), có thể nhanh chóng đánh giá được một mẫu thiết kế web có tuân thủ theo chuẩn W3C hay không hoặc đo lường những phạm vi thiết kế, Web Developer là một công cụ hữu ích cho bạn.
2. Firebug

Firebug là addon nổi tiếng về việc hỗ trợ phát triển giao diện website trên firefox (xem mục 5). Nếu bạn hỏi một nhà thiết kế web hoặc một nhà phát triển web, addon nào của firefox mà họ không thể sống thiếu nó, câu trả lời sẽ là Firebug.
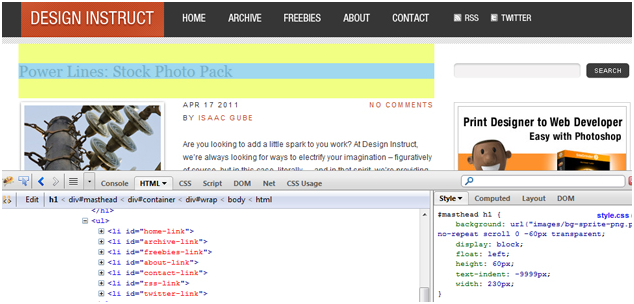
Firebug là một tiện ích mã nguồn mở cung cấp cho các nhà thiết kế web những công cụ mạnh mẽ để kiểm tra (inspect) và gỡ lỗi (debug) 1 bản thiết kế web. Nó có thể giúp bạn tìm ra những style CSS ảnh hưởng đến một số thành phần của web (trong trường hợp bạn đang gặp rắc rối với một style rule không đúng, làm ảnh hưởng đến layout của web), kiểm tra mô hình các đối tượng văn bản (DOM) để tìm hiểu về cấu trúc của trang web, xác định các thuộc tính như màu sắc, độ rộng, chiều cao của HTML và nhiều thứ khác nữa.
Những phần bổ sung/mở rộng có thể mất một thời gian để tìm hiểu (hãy tin rằng thời gian luôn có giá trị của nó), và những nhà sáng lập ra nó sẽ có những tài liệu hữu ích để giúp bạn khởi đầu.
3. MeasureIt

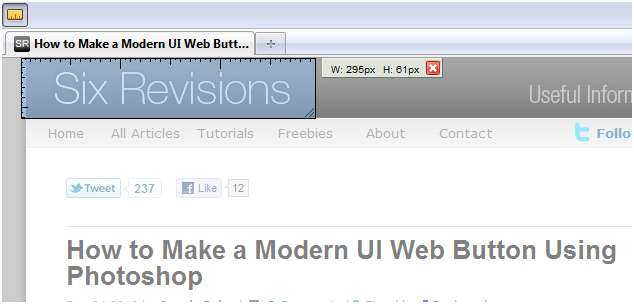
Addon Firefox này có một mục đích duy nhất: mang lại cho bạn một thước đo mà bạn có thể sử dụng trên bất kỳ trang web nào để đo lường các item. Từ đó đánh giá được thiết kế web dựa trên kích thước thích hợp của các thành phần thiết kế, đây là một công cụ có giá trị để bạn thêm vào bộ sưu tập addone cho firefox.
4. ColorZilla

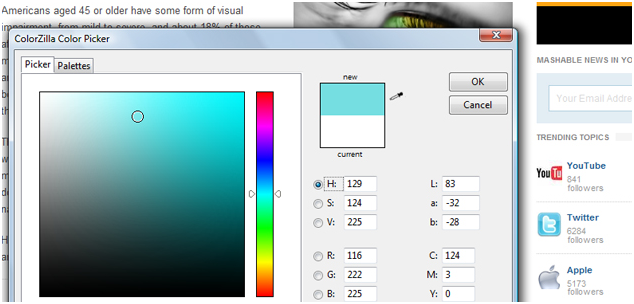
Có một thứ mà các nhà thiết kế web thường xuyên tiếp xúc, đó là màu sắc. Tiện ích này gồm một bảng màu (giống như trong Photoshop) và công cụ eye dropper mắt một công cụ để bạn có thể lấy mẫu và xác định được các màu sắc đã sử dụng trên bất kỳ trang web nào. Một addon Firefox tương tự để kiểm tra những thứ đó là Rainbow Color Tools.
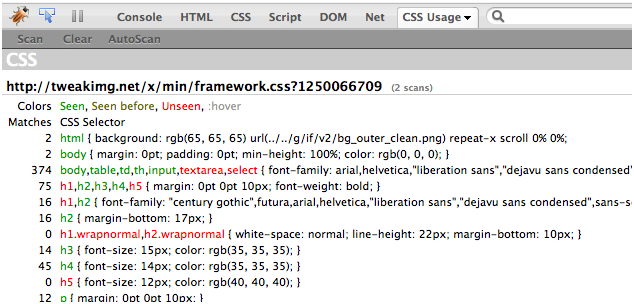
5. CSS Usage

CSS Usage là phần mở rộng cho firebug (vì thế, đòi hỏi bạn phải cài firebug), giúp bạn phát hiện ra những CSS style rule nào không dùng tới. Nó hoạt động bằng cách xác định CSS bạn sử dụng và không sử dụng, chỉ ra những phần không cần thiết có thể được loại bỏ để giữ cho các tập tin CSS của bạn nhẹ nhất có thể.
6. Page Speed

Tốc độ của 1 website là điều quan trọng đối với người dùng có kinh nghiệm. Nghiên cứu cho thấy người truy cập website rất ghét những trang web load chậm, vì vậy giải pháp tốt nhất mà bạn có thể làm là thiết kế các trang web load thật nhanh.
Page Speed là một phần mở rộng (cho trình duyệt Firefox và Chrome) phát triển bởi Google, giúp phân tích một trang web và cho bạn biết những cải tiến có thể áp dụng được để tăng tốc trang web. Đó là một công cụ tuyệt vời để thử nghiệm khả năng tăng tốc cho mẫu thiết kế web của bạn. Ngoài ra, bạn có thể sử dụng Page Speed Online, là một addon cho các nền tảng web. Bạn cũng có thể sử dụng YSlow, chức năng tương tự như Page Speed.
Xem thêm: 14 thủ thuật tăng tốc website của Yahoo
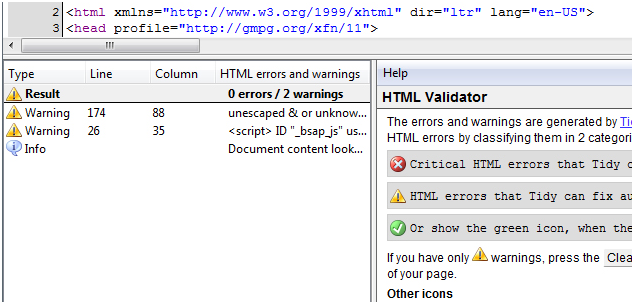
7. HTML Validator

Addon Firefox này tiện lợi trong việc đảm bảo bạn đang viết một HTML đúng chuẩn. Nó kiểm tra đánh dấu những lỗi mà bạn chưa loại bỏ bằng cách tuân thủ theo những tiêu chuẩn nhất định như (HTML5, XHTML 1.0 (3 loại), HTML 4,3,2, XHTML 1.1, XHTML Basic,...), tiện ích này sẽ cho bạn biết nguyên nhân mắc phải lỗi để bạn có thể cập nhật code nhanh chóng.
8. IE Tab 2

Các nhà thiết kế web luôn lo ngại về khả năng tương thích của web với các trình duyệt. IE Tab 2 là một add-on Firefox cho phép bạn xem bất kỳ trang web nào bằng cách mở một tab Internet Explorer trong lòng của trình duyệt firefox mà không cần chuyển sang trình duyệt IE. Bạn chỉ cần click phải vào một trang web, và sau đó chọn "View Page in IE Tab" trong contextual menu.
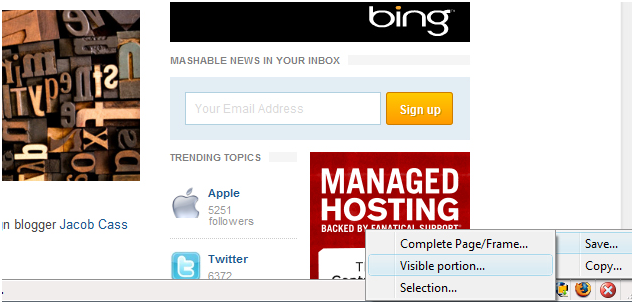
9. Screengrab

Lấy ảnh chụp màn hình trong trình duyệt là một nhiệm vụ chung cho các nhà thiết kế web. Screengrab là một công cụ đơn giản để chụp ảnh màn hình toàn bộ hoặc một phần của trang web. Bạn có thể sao chép các ảnh chụp màn hình vào clipboard của bạn, hoặc lưu nó vào ổ đĩa cứng như là một tập tin ảnh.
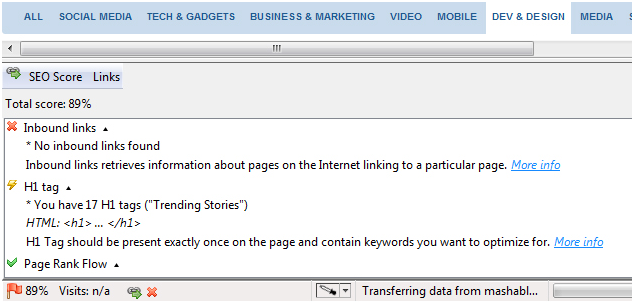
10. SEO Doctor

Tối ưu hóa công cụ tìm kiếm (SEO) nên bắt đầu trong giai đoạn thiết kế, khi HTML của trang web vẫn còn dễ uốn và dễ thay đổi. SEO Doctor là một công cụ tiện ích để kiểm tra SEO của bất kỳ trang web nào.
SEO Doctor cung cấp cho bạn một điểm số từ 0 đến 100% và tô sáng những vùng trong trang web có thể được tối ưu hóa cho công cụ tìm kiếm. Một tính năng gọn gàng, giúp bạn có thể xuất dữ liệu ra các bảng tính để phân tích và mổ xẻ.
Bạn có dùng những tiện ích khác không? Hãy cho chúng tôi biết những ý kiến của bạn nhé.
Tú Anh (Dịch từ http://mashable.com)
